It's not every day that a team is called upon to develop a brand new digital platform — and even in a thriving enterprise, the roadmap and requirements are rarely all on the table ready to assemble.
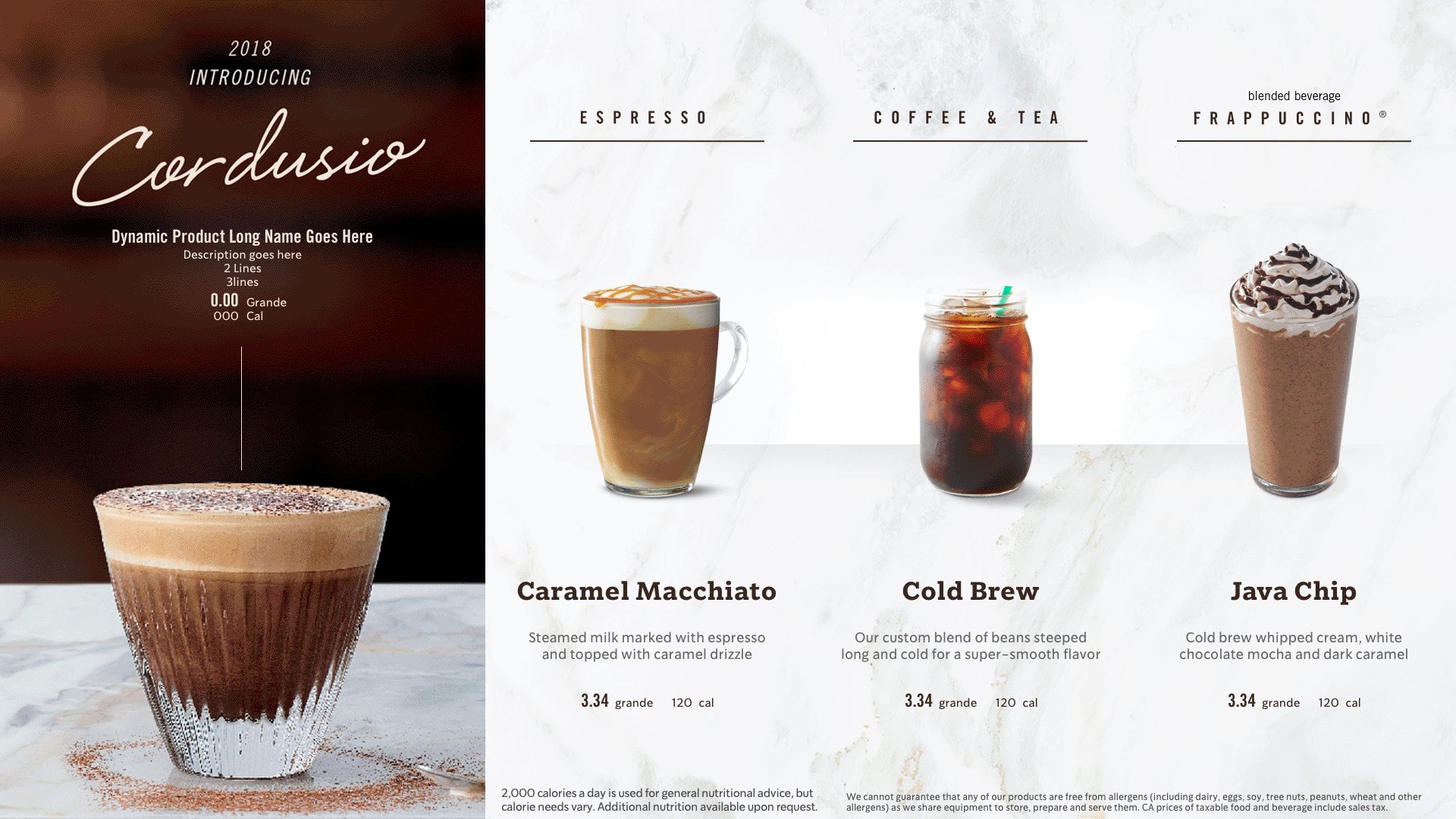
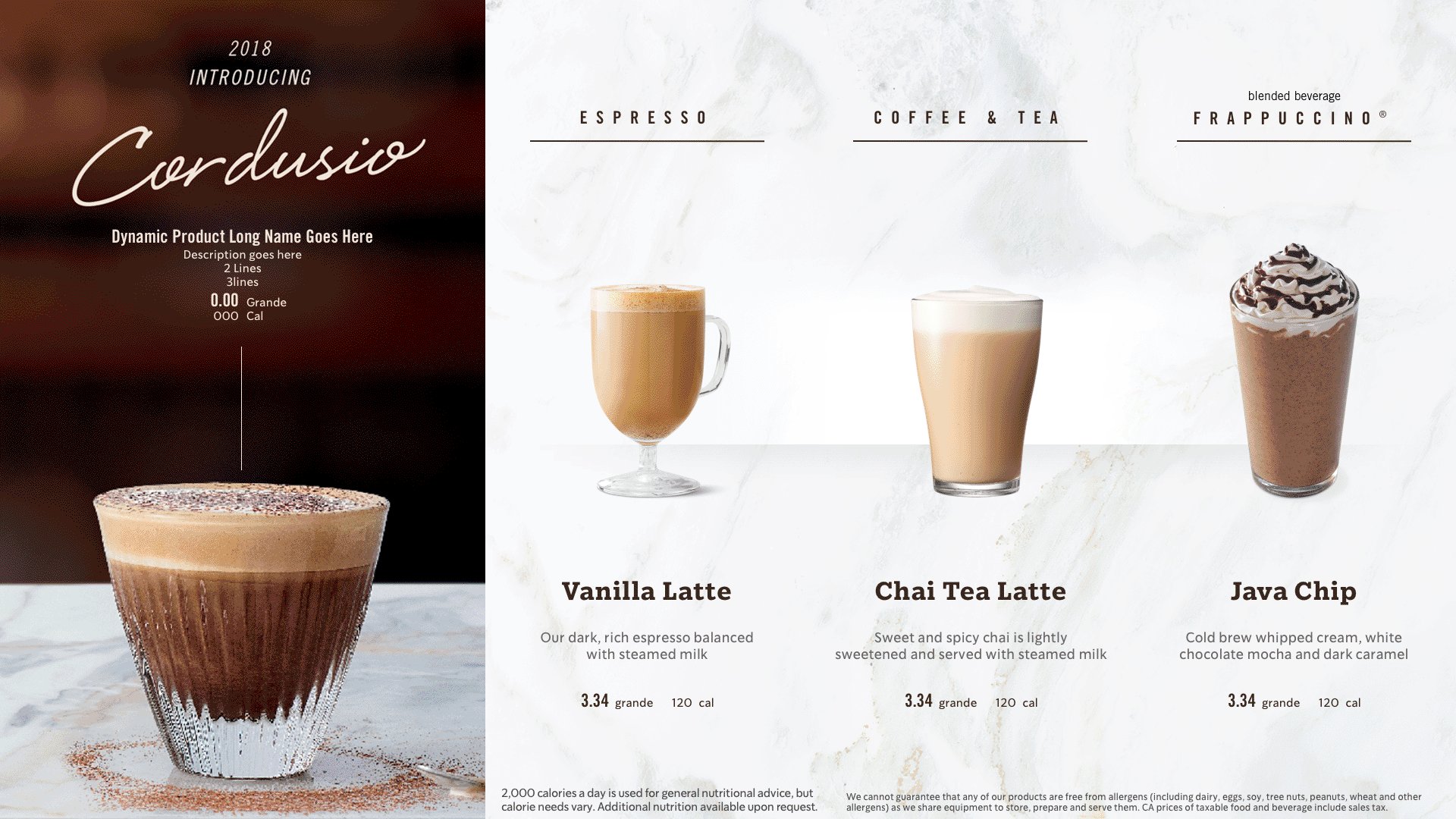
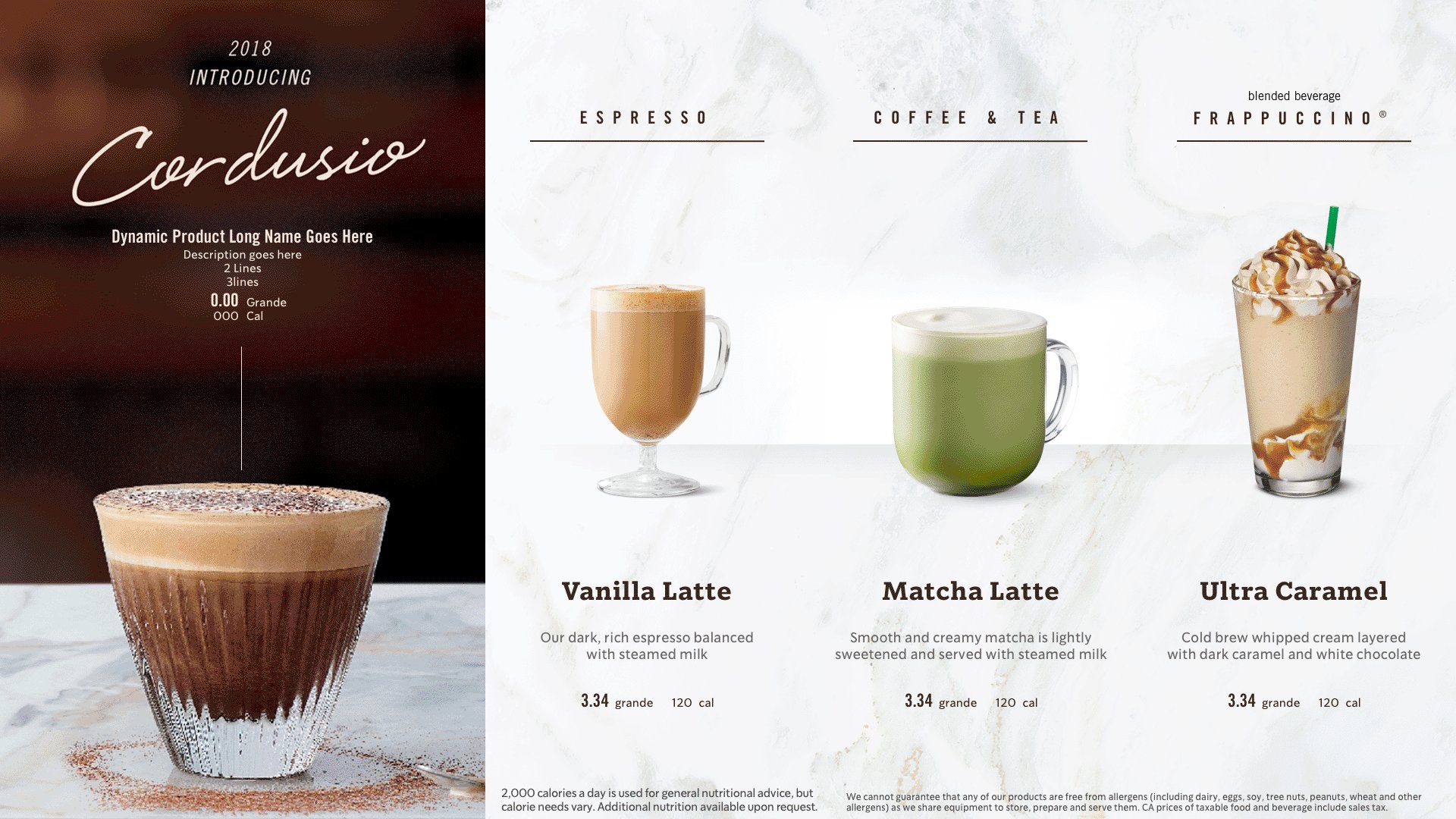
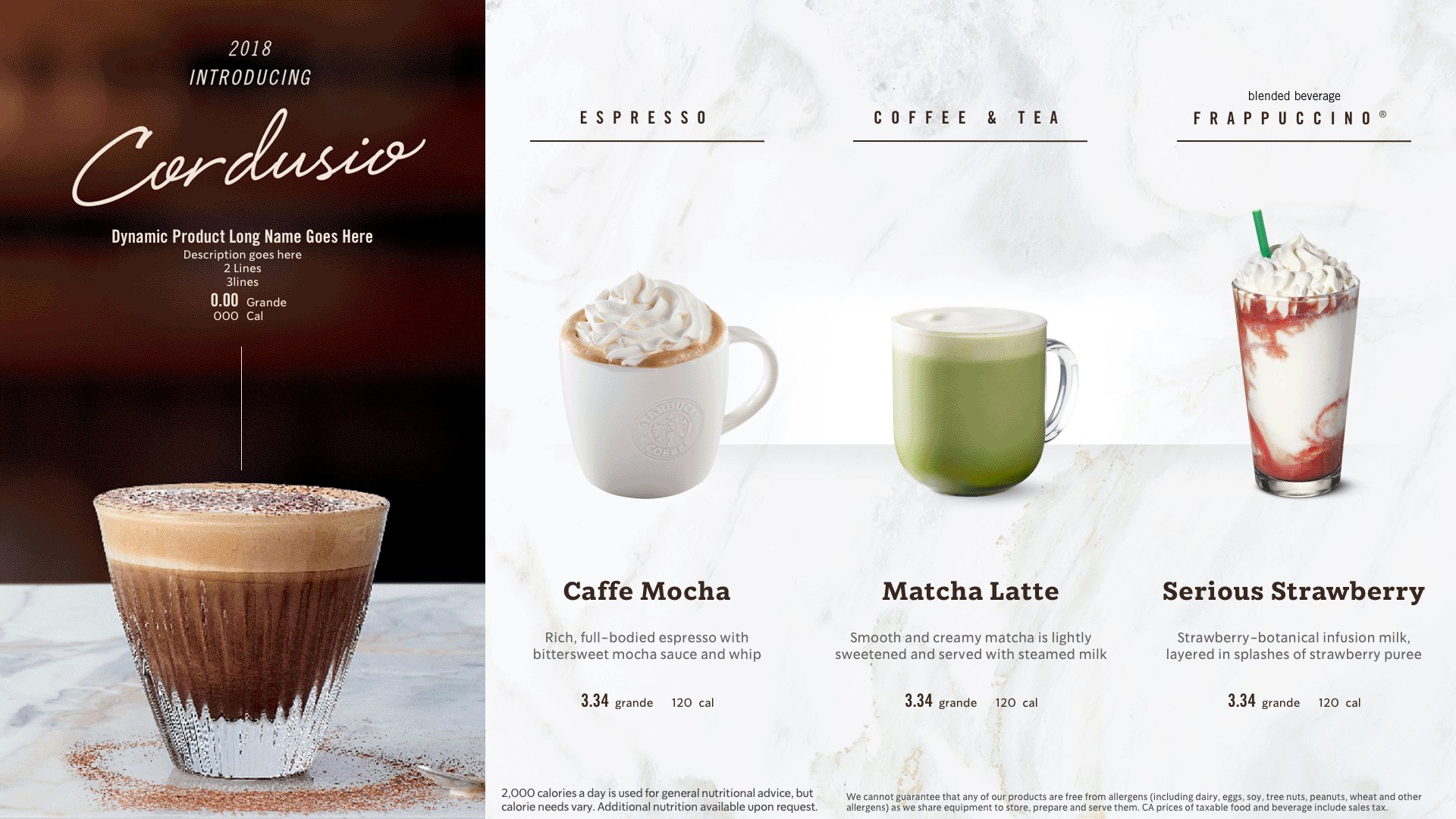
By conservative estimates, a Starbucks cafe sees at least 500 customers each day. The brand offers a extensive seasonally-relevant product offering, supported by customization and unique crafting variances. Turning attention to the in-store menu which consists of several printed panels showcasing 30-40 products, the opportunity to maximize communication becomes pretty darn exciting.

With the introduction of cloud-supported digital screens, menus can become deeply relevant: ingredient availability, time of day, purchasing trends, crafting options, and even cafe atmosphere are only some of the new parameters which can offer significant influence on sales and customer satisfaction.

For our cross-functional team the sandbox consisted of about 150 stores across the country outfitted with new screens. Piloting the product started with the immediate requirement to have menus ready for customers' eyes. Our marketing partners were ready with products and a content calendar, hungry to explore potential and capitalize on efficiencies promised by dynamic content.
Initial launch focused on parity with non-digital menu stores, but upping ease in deployment. Variable content could be quickly managed on the backend, versus routing tens of versions to be laid out and printed. Our pilot stores represented 6 cafe types with unique products and logistics, so that variety was likewise matched by digital creative. For the win, we brought in support for 3 day parts, displaying unique menus for morning, midday, and afternoon.

While some dynamic capabilities were straightforward to scope and execute on based on current practices, most other features had only ever been bullets in a business owner’s presentation. The true unlock of the screens would be to build a modular system, designed with features to support dynamic display — but to build these features, we needed to understand both the near and long-term utilization goals, as well as the capabilities of our technology.
The beauty of Starbucks’ organization is that everyone is co-located under the smirk of the signature siren, allowing access to immense collective knowledge in all aspects of cafe and customer support. My team workshopped across disciplines to understand the optimal cafe experience and draw a logical feature development roadmap coinciding with core business goals and growing internal capabilities. Most importantly, we ensured qualitative as well as quantitative insights could be derived from the work.


Creating wishlists and designing a reality are two different things, and for this nascent product, laying the correct foundation became the central concern. As desired features continued to roll in from across the organization, I dug in with our development and deployment partners to articulate expectations, work through process and potential solutions, and design the system architecture necessary to enable launch and growth with the platform.
My strategy for designing the system behind the digital menu boards started with breaking down the desired variants the product would need to support, and their relationships. Levers for adjusting presentation were built at various altitudes in the product, to enable business-aligned dynamic updates. For instance, type and palette styling were decoupled from assets so that global changes to fonts or colors could be done without disturbing content.
Supporting dynamic content hinged on both content type and desired presentation. The solution began with outlining tiers: the lowest tier would be powered by a content library of cohesively sized images, which could essentially be swapped in place one-for-one. This tier was highly functional, but ultimately limited in visual appeal and impact. Business and brand desire to support customer consideration with specialty, high-impact content was spread across two additional tiers. Each progressive tier supported increased ‘editorial’ quality, but also meant increased production costs and content curation. By outlining these as separate tiers, the desired future state of AI-powered content selection could have clear banks of content to pull from, and briefing the creation of new content would be systematic.

Creating impactful presentation can start internally, but true value lies in validation with Starbucks customers. The next milestone was outlining a testing roadmap which would reap insights and guide designers. Variant testing is practical in this regard as we can observe the success of various versions of content display templates, and continue evolution of ideas that test well.

With the replacement of static paper menus for digital screens, motion was a particularly exciting variable. Immediately, we were able to confirm that bringing movement to the screens attracted customers’ eyes, but such a discovery is just the tip of the iceberg for teams supported by validation. What type of movement is most impactful: video, animated graphics, sequenced content? Where in the customer journey does motion have the highest relevance? Are there types of product better served with motion than others? What is the correct brand expression of movement?


Piloting the digital menu program at Starbucks was an incredibly exciting project. From connecting with advocates and gathering tribal knowledge, to partnering with developers and data analysts, my team’s daily tasks straddled an incredibly broad spectrum; allowing us to build on decades of customer-focused thinking. At the heart of Starbucks the desire to connect meaningfully to customers, respond to their actions and preferences, and build nimble ways to explore, bolstered this project with fantastic support and a huge trajectory to unlocking the future vision of customer experience with the brand.